
Meet the new JSN Epic 2
JSN Epic 2 is polished, clean looking template designed specifically for corporate and business websites. Equipped with powerful features of Sun Framework, this template allows you to present content in whatever way you like. Dynamic drag-n-drop layout, 6 colors variation, 800+ font styles, 6 modules styles with limitless customisation capacity.
JSN Epic 2 is distributed in two editions: Individual and Developer. For full details about JSN Epic Indivitual and Developer Edition features, please take a look at our Pricing table.
Content Elements
Heading
Heading 1 (H1)
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Heading 2 (H2)
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Heading 3 (H3)
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Heading 4 (H4)
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Heading 5 (H5)
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Heading 6 (H6)
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Image
Image

Image with border

Image with caption

Image with border and caption

Paragraph
Normal Paragraph
Lorem ipsum dolor sit amet, lorem porta sit ut sed, quisque urna, lectus lacus aenean auctor sed, sit est arcu urna platea nulla, mauris magna praesent torquent condimentum at. Wisi orci. In eleifend tellus nullam ut praesent lacus, libero et.
Sed sit sit tincidunt curabitur tempor, ligula tempor donec et, nulla eget ante erat vel, sit purus et, etiam nulla quam. Metus vestibulum at, vestibulum risus duis. Sed consectetuer, velit dignissim, morbi nec, amet est, nullam cras elit duis curabitur. Duis suspendisse, mollis eget venenatis massa dictum nulla massa, justo aenean officiis, dui neque parturient fringilla amet rerum, urna eu lorem rutrum enim. Eget viverra egestas. Curabitur blandit in, ultricies ut sapien, placerat elementum
Blockquotes
You can us this style to quote somebody's speech, idea or a fragment from some book, articles, etc. Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Align Left w/ Dropcap
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu. Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Paragraph with highlighted content
You can use this style to highlight important words and / or keyword expression in search result page. Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
List
Unordered list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Ordered list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Plain list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Button & Link
Plain
With Icons
Alert
Success
Success! You should read this message.
Danger
Danger! You should read this message.
Information
Info! You should read this message.
Warning
Warning! You should read this message.
Table Styles
Plain Rows table style
| Table header | Column header 1 | Column header 2 | Column header 3 |
|---|---|---|---|
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Table footer | Footer data | ||
Grey Stripes Table Style
| Table header | Column header 1 | Column header 2 | Column header 3 |
|---|---|---|---|
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Table footer | Footer data | ||
Color Stripes Table Style
| Table header | Column header 1 | Column header 2 | Column header 3 |
|---|---|---|---|
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Table footer | Footer data | ||
Table with Link Header
| Table header | Column header 1 | Column header 2 | Column header 3 |
|---|---|---|---|
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Table footer | Footer data | ||
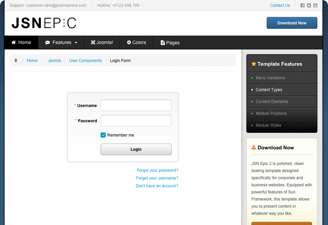
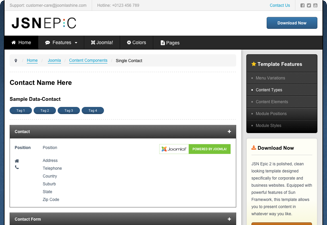
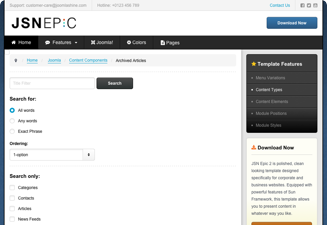
Support Default Joomla!
Support Default Joomla!
Another remarkable feature of JSN Epic 2 is style for default Joomla!. The template displays beautifully default Joomla! Content by optimized front-end designs for Content components, Users, Contact components and Search Components.
Menu Variations
Menu Variations
JSN Blank has flexible menu items with logical groups of parameters which allows user to create sub menu and dropdown menu on responsive layout. The template also provides 3 menu styles to help menu items to be displayed nicely for better UX, they are Main menu, Side menu, and Tree menu.
Colors Variations
6 Colors Variations
The main color of JSN Epic 2 is White, and there are 6 color variations which are Blue, Green, Violet, Red, Orange and Grey. These color options are styles for important elements such as icon, button, logo, menu item or content background. They make delicate changes in layout styles and keep the main concept staying the same.
Pre-built Pages
Pre-built Pages
The same as sample data feature of JSN templates, JSN Epic 2 also has pre-built page template to helps you build your website faster and easier. All pre-built pages are well designed and styled for clear and clean concept. Some unique page samples should be mentioned are Investor page, Careers page, Contact page or About Us page.
Epic Features
Epic Features
JSN Epic 2 main features are responsive layout, rich content types with multiple elements, flexible module positions and menu variations. The template allows you to build free-styles websites from simple to complicated.

Content Elements
Content elements in Epic is meticulously optimized for design aesthetic...
View Details

Menu Variations
We understand that, as a website builder, you will need different menu types...
View Details
Content Types
Standard Joomla! articles only contain image and text. With JSN Sun Framework...
View DetailsQuick Tour
Pre-build Pages
Beautiful page samples for faster start


Content Elements
Content elements in Epic is meticulously optimized for design aesthetic...
Views Details

Menu Variations
We understand that, as a website builder, you will need different menu types...
Views Details
Content Types
Standard Joomla! articles only contain image and text. With JSN Sun Framework...
Views Details
Styles for Default Joomla!
Default Joomla! content including Content components, Users components, Contact components and Search Components will be presented perfectly.
View DetailsModule Positions
For most non-coder users, controlling layout in Joomla is often a real struggle. In most cases, users will need to accept the layout as designed and coded by the template provider. However, this is no longer an issue with the new Layout Builder in JSN Sun Framework. With a self-explanatory user interface, this the Layout Manager provides endless possibilities to create and customize your Joomla template layout without a single line of code.
Here are some great features in JSN Sun Framework’s Layout Builder:
- Easy-to-build drag & drop process: Creating a template layout from scratch just by dragging & dropping items into your layout, with incredible speed and performance.
- Painless customization: Thanks to the intuitive user interface, you can easily customizing the existing layout.
- Flexible module position creation: Never have to wonder which files and codes are needed to add a new module position in your layout, as you can do this directly in the framework’s intuitive user interface.
- Unlimited Undo & Redo: No worries if you have made a mistake while building or customizing a template layout, as you can always use Undo feature to take a step back and recover what you had previously.=
- Powerful backup & restore: Your layout can be backup and restore with just one click.
- Highly responsive: Fully responsive with Bootstrap 3 support. The layout builder also offers editing mode in tablet and mobile devices.
- Easy to learn: There is no learning curve. What you see in the layout builder is what you get on the front-end view.