
Contact PB3
Contact Components
The contact component provides a way to provide contact forms and information for your site or to create a complex directory that can be used for many different purposes. Help
404 Page

The requested page can't be found.
HTTP 404
You may not be able to visit this page because of:
- an out-of-date bookmark/favourite
- a mistyped address
- a search engine that has an out-of-date listing for this site
- you have no access to this page
Search the site or go back to
Careers
Career

Discover Your Careers
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Read MoreJob Name 1
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Responsibilities
- Lorem ipsum dolor
- Lorem ipsum dolor sit amet
- Lorem ipsum dolor sit
- Lorem ipsum dolor
Requirements
- Lorem ipsum dolor sit consectetuer eleifend
- At ut pellentesque risus
- Lorem ipsum dolor sit amet
- Aenean lorem consequat consequat eu.
Apply Now
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Investor
Investor Relations
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu. Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat conseqat.

Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
Quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident.Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore
Sustainable Investments
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Report Download
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
DownloadComing Soon
Coming Soon! Stay Tuned
Lorem ipsum dolor sit amet, lorem porta sit ut sed, quisque urna, lectus lacus aenean auctor sed, sit est arcu urna platea nulla, mauris magna praesent torquent
Get Notification
Tree Menu
Tree Menu represents menu items in clear tree-like hierarchy, which is very appropriate for indexing menu. By default all submenu items are collapsed until you select the parent menu item.
To setup Tree Menu you just need to configure module parameter “Menu Class Suffix: menu-treemenu” appropriately and the menu system will take care of the rest.
Tree Menu with Icons and Rich Text
Tree Menu can present menu items with icons and descriptive text, pretty much like Main Menu and Side Menu.
To setup icons you need to configure menu items appropriately just like Main Menu. There are very detailed instructions in template documentation.
To hide description and menu icons from side or tree menu, please go to "Menu Class Suffix" and add following two classes hidden-descirption and hidden-icon, respectively.
Side Menu
Side Menu is very unique vertical menu with slide-out panels. This menu is extremely efficient when you have complex navigation with a lot of menu items.
To setup Side Menu you just need to use “Menu Class Suffix: menu-treemenu” in the module menu and the menu system will take care of the rest. There are very detailed instructions in template documentation.
Side Menu with Icons and Rich Text
Side Menu can present menu items with icons and descriptive text, pretty much like Main Menu.
To setup icons you need to configure menu items appropriately just like Main Menu. There are very detailed instructions in template documentation.
Side Menu with RTL Support
Side Menu works flawlessly even in RTL layout, in which sub-menu panels will slide out from right to left.
To hide description and menu icons from side or tree menu, please go to "Menu Class Suffix" and add following two classes hidden-descirption and hidden-icon, respectively.
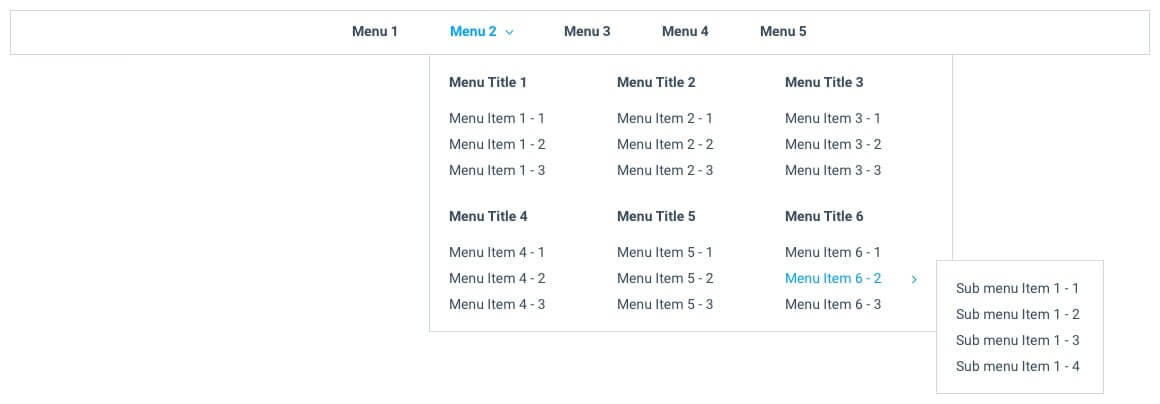
Mega Menu

There is an increasing need for Mega Menu, as it improves the navigability and aesthetics of modern websites. Understanding that Mega Menu is a must-have item, JSN Sun Framework has integrated an innovative Mega Menu Builder in its core since its birth. This tool gives you the ability to build a complex Mega Menu in the most user-friendly and versatile manner.
The following are some key features of the Mega Menu Builder in JSN Sun Framework:
- Easy to use: Mega Menu can be built with simple drag & drop, similar to the way you handle the Layout Manager in JSN Sun Framework.
- Painless customization: Basically, what you see is what you get. Everything in the Mega Menu builder can be edit with some simple clicks.
- Multi-column layout support: Since it’s based on Bootstrap 3, you can create up to 12 columns in the Mega Menu builder.
- Unlimited content type support: The ability to display all kinds of content types in menu item including text, images, videos, module, etc.
- Mobile friendly: Mega Menu created with JSN Sun Framework is responsive, and thus displayed nicely on any mobile devices.
Note: This feature is only available in PRO templates powered by JSN Sun Framework.
About Us
About Us

Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident.

About Us
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
View MoreOur Members
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. proident.
Contact Us
Contact Us
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.