
Sample Data-Articles (81)
Unterkategorien

Joomla! (53)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc consequat leo at tellus aliquam luctus. Vestibulum fringilla quam non lectus viverra consequat. Quisque elementum turpis in leo cursus, vitae vestibulum nibh fringilla. Sed placerat, magna non tempus semper, ante massa fringilla ipsum, sollicitudin ultricies lacus massa sit amet augue.

Park Site (11)

Fruit Shop Site (4)
Career

Discover Your Careers
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Read MoreJob Name 1
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Responsibilities
- Lorem ipsum dolor
- Lorem ipsum dolor sit amet
- Lorem ipsum dolor sit
- Lorem ipsum dolor
Requirements
- Lorem ipsum dolor sit consectetuer eleifend
- At ut pellentesque risus
- Lorem ipsum dolor sit amet
- Aenean lorem consequat consequat eu.
Apply Now
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Investor Relations
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu. Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat conseqat.

Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.
Quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident.Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore
Sustainable Investments
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Report Download
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
DownloadComing Soon! Stay Tuned
Lorem ipsum dolor sit amet, lorem porta sit ut sed, quisque urna, lectus lacus aenean auctor sed, sit est arcu urna platea nulla, mauris magna praesent torquent
Get Notification
Tree Menu represents menu items in clear tree-like hierarchy, which is very appropriate for indexing menu. By default all submenu items are collapsed until you select the parent menu item.
To setup Tree Menu you just need to configure module parameter “Menu Class Suffix: menu-treemenu” appropriately and the menu system will take care of the rest.
Tree Menu with Icons and Rich Text
Tree Menu can present menu items with icons and descriptive text, pretty much like Main Menu and Side Menu.
To setup icons you need to configure menu items appropriately just like Main Menu. There are very detailed instructions in template documentation.
To hide description and menu icons from side or tree menu, please go to "Menu Class Suffix" and add following two classes hidden-descirption and hidden-icon, respectively.
Side Menu is very unique vertical menu with slide-out panels. This menu is extremely efficient when you have complex navigation with a lot of menu items.
To setup Side Menu you just need to use “Menu Class Suffix: menu-treemenu” in the module menu and the menu system will take care of the rest. There are very detailed instructions in template documentation.
Side Menu with Icons and Rich Text
Side Menu can present menu items with icons and descriptive text, pretty much like Main Menu.
To setup icons you need to configure menu items appropriately just like Main Menu. There are very detailed instructions in template documentation.
Side Menu with RTL Support
Side Menu works flawlessly even in RTL layout, in which sub-menu panels will slide out from right to left.
To hide description and menu icons from side or tree menu, please go to "Menu Class Suffix" and add following two classes hidden-descirption and hidden-icon, respectively.

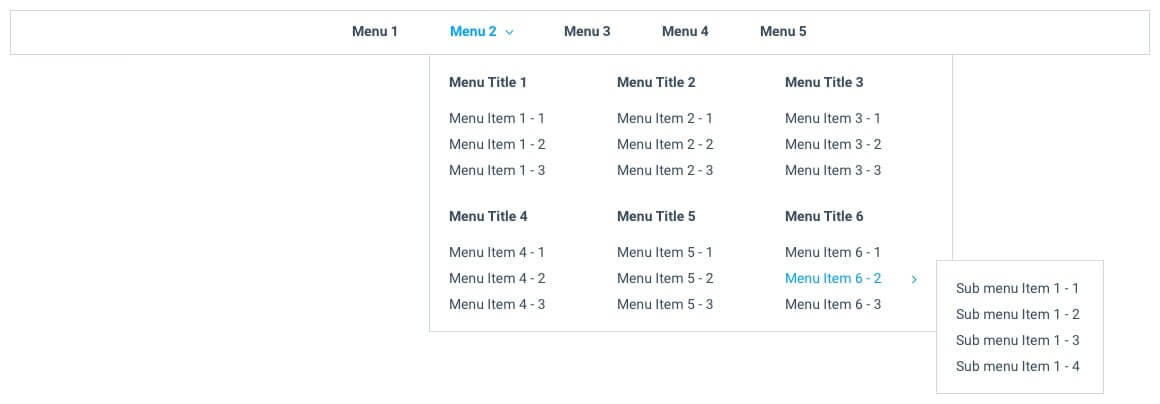
There is an increasing need for Mega Menu, as it improves the navigability and aesthetics of modern websites. Understanding that Mega Menu is a must-have item, JSN Sun Framework has integrated an innovative Mega Menu Builder in its core since its birth. This tool gives you the ability to build a complex Mega Menu in the most user-friendly and versatile manner.
The following are some key features of the Mega Menu Builder in JSN Sun Framework:
- Easy to use: Mega Menu can be built with simple drag & drop, similar to the way you handle the Layout Manager in JSN Sun Framework.
- Painless customization: Basically, what you see is what you get. Everything in the Mega Menu builder can be edit with some simple clicks.
- Multi-column layout support: Since it’s based on Bootstrap 3, you can create up to 12 columns in the Mega Menu builder.
- Unlimited content type support: The ability to display all kinds of content types in menu item including text, images, videos, module, etc.
- Mobile friendly: Mega Menu created with JSN Sun Framework is responsive, and thus displayed nicely on any mobile devices.
Note: This feature is only available in PRO templates powered by JSN Sun Framework.
About Us

Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident.

About Us
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
View MoreOur Members
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. proident.
Contact Us
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
JSN Epic 2 is polished, clean looking template designed specifically for corporate and business websites. Equipped with powerful features of Sun Framework, this template allows you to present content in whatever way you like. Dynamic drag-n-drop layout, 6 colors variation, 800+ font styles, 6 modules styles with limitless customisation capacity.
JSN Epic 2 is distributed in two editions: Individual and Developer. For full details about JSN Epic Indivitual and Developer Edition features, please take a look at our Pricing table.
Heading
Heading 1 (H1)
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Heading 2 (H2)
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Heading 3 (H3)
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Heading 4 (H4)
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Heading 5 (H5)
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Heading 6 (H6)
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Image
Image

Image with border

Image with caption

Image with border and caption

Paragraph
Normal Paragraph
Lorem ipsum dolor sit amet, lorem porta sit ut sed, quisque urna, lectus lacus aenean auctor sed, sit est arcu urna platea nulla, mauris magna praesent torquent condimentum at. Wisi orci. In eleifend tellus nullam ut praesent lacus, libero et.
Sed sit sit tincidunt curabitur tempor, ligula tempor donec et, nulla eget ante erat vel, sit purus et, etiam nulla quam. Metus vestibulum at, vestibulum risus duis. Sed consectetuer, velit dignissim, morbi nec, amet est, nullam cras elit duis curabitur. Duis suspendisse, mollis eget venenatis massa dictum nulla massa, justo aenean officiis, dui neque parturient fringilla amet rerum, urna eu lorem rutrum enim. Eget viverra egestas. Curabitur blandit in, ultricies ut sapien, placerat elementum
Blockquotes
You can us this style to quote somebody's speech, idea or a fragment from some book, articles, etc. Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Align Left w/ Dropcap
Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu. Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
Paragraph with highlighted content
You can use this style to highlight important words and / or keyword expression in search result page. Lorem ipsum dolor sit amet consectetuer eleifend elit vel tellus laoreet. At ut pellentesque risus quis sem eros et consequat enim lorem. Aenean lorem consequat consequat eu.
List
Unordered list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Ordered list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Plain list
- Lorem ipsum dolor sit amet
- Consetetur sadipscing elitr
- Sed diam voluptua
Button & Link
Plain
With Icons
Alert
Success
Success! You should read this message.
Danger
Danger! You should read this message.
Information
Info! You should read this message.
Warning
Warning! You should read this message.
Table Styles
Plain Rows table style
| Table header | Column header 1 | Column header 2 | Column header 3 |
|---|---|---|---|
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Table footer | Footer data | ||
Grey Stripes Table Style
| Table header | Column header 1 | Column header 2 | Column header 3 |
|---|---|---|---|
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Table footer | Footer data | ||
Color Stripes Table Style
| Table header | Column header 1 | Column header 2 | Column header 3 |
|---|---|---|---|
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Table footer | Footer data | ||
Table with Link Header
| Table header | Column header 1 | Column header 2 | Column header 3 |
|---|---|---|---|
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Row header 1 | Lorem ipsum | Dolor sit amet | Lorem ipsum |
| Table footer | Footer data | ||
weitere...
By putting all of your content into nested categories you can give users and search engines access to everything using a menu.